
विषय
- यह कैसे GameSkinny के सुविधाजनक इंटरफ़ेस के साथ करने के लिए है:
- HTML के किसी भी रूप में वीडियो एम्बेड करने का तरीका यहां दिया गया है:
ट्रेलर, ग्लिच, बग, घोषणाएं, साक्षात्कार, गाइड, या कुछ और - एक वीडियो वास्तव में एक पोस्ट को मसाला दे सकता है और आपके पाठकों को संबंधित वीडियो के साथ उन्हें बिना साइट पर भेजे प्रदान कर सकता है।
जबकि हम आपको लेख हेडर (हमारे बोनस अंक टैब के माध्यम से) में वीडियो सामग्री डालने से पहले सलाह देते हैं, एक वीडियो को सीधे लेख में डालना बहुत आसान है, जब आप जानते हैं कि यह कैसे करना है। सबसे पहले हम GameSkinny के संपादक UI का उपयोग करके एक वीडियो डालेंगे, फिर हम इसे सामान्य रूप से HTML का उपयोग करने के तरीके के बारे में बताएंगे।
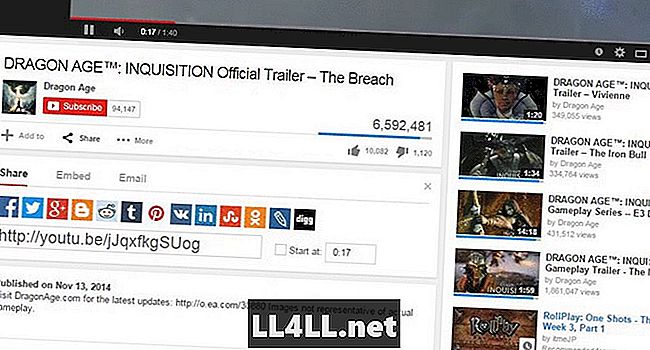
यहाँ एक उदाहरण है, यह वही है जो हम इस ट्यूटोरियल लेख में दोहराएंगे।
यह कैसे GameSkinny के सुविधाजनक इंटरफ़ेस के साथ करने के लिए है:
यदि आप GameSkinny पर लिख रहे हैं, तो हमारे पास न्यूनतम प्रयास के साथ वीडियो एम्बेड करने का बहुत आसान तरीका है।
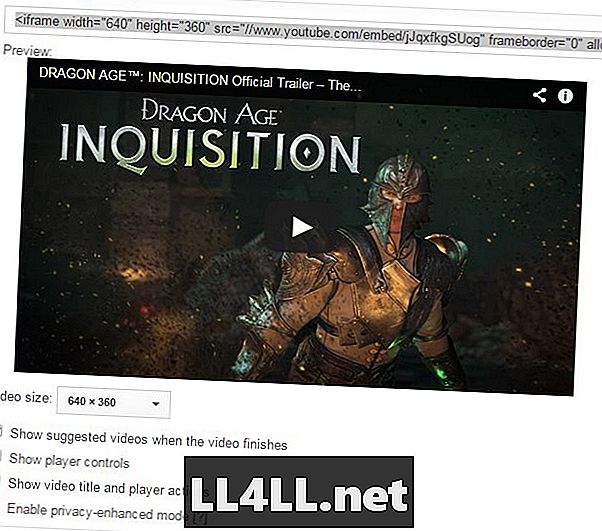
चरण 1: इच्छित वीडियो पर जाएं (हमारे उदाहरण के लिए लिंक) और URL को कॉपी करें (Ctrl + C)

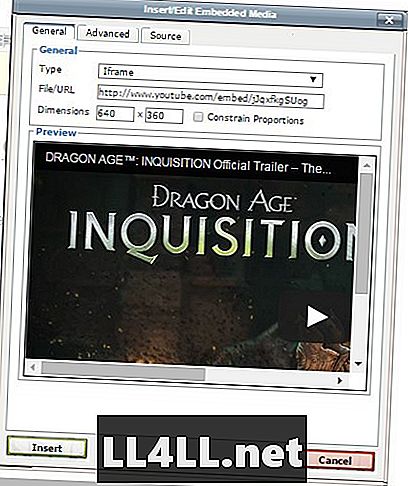
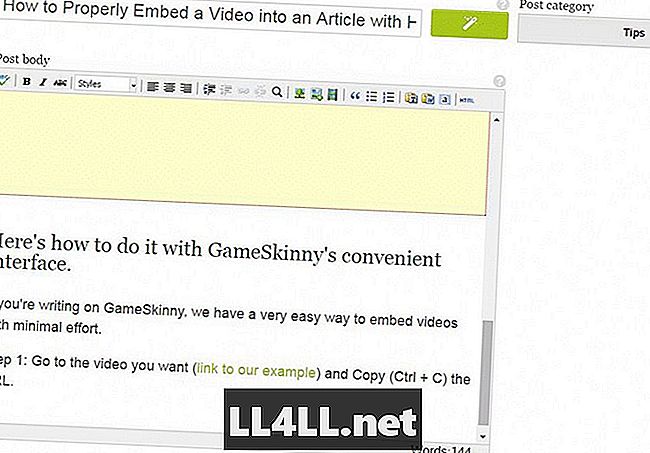
चरण 2: अपने लेख पर जाएं और "डालें / संपादित करें एंबेडेड मीडिया" बटन पर क्लिक करें
चरण 3: फ़ाइल / URL इनपुट अनुभाग में URL (Ctrl + V) URL चिपकाएँ
चरण 4: बॉक्स के भीतर कहीं भी क्लिक करें ताकि यह इनपुट URL को पंजीकृत कर दे

चरण 5: "अवरोधन अनुपात" को अनचेक करें और आकार को इष्टतम इन-पोस्ट साइज़िंग के लिए 640x360 पर सेट करें।
चरण 6: "इन्सर्ट" बटन पर क्लिक करें

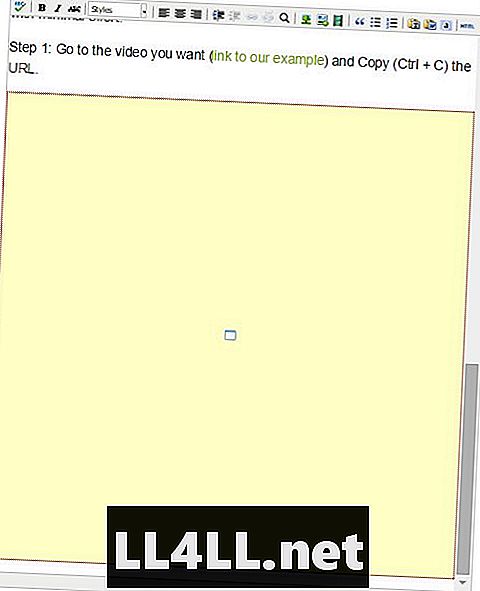
संपादक में परिणाम: यह नीचे की तरह एक बड़ा पीला ब्लॉक दिखाएगा। चिंता मत करो अगर यह गलत आकार की तरह दिखता है, तो यह वास्तव में पूरी तरह से ठीक है।

परिणाम पोस्ट में:
HTML के किसी भी रूप में वीडियो एम्बेड करने का तरीका यहां दिया गया है:
प्रक्रिया समान है और अभी भी बहुत आसान है। यदि आप चाहें तो GameSkinny सीधे HTML को प्रारूपित करने की अनुमति देता है।
चरण 1: इच्छित वीडियो पर जाएं (हमारे उदाहरण के लिए लिंक) और वीडियो के नीचे दिए गए 'एंबेड पोस्ट' कोड को कॉपी करें (Ctrl + C)। उपयुक्त आयामों का चयन करना सुनिश्चित करें (हम GameSkinny के लिए 640x360 का उपयोग करते हैं, और इन-आर्टिकल वीडियो के लिए उस आकार की अनुशंसा करते हैं)।

चरण 2: अपने लेख का HTML दर्शक खोलें
चरण 3: कॉपी की गई HTML कोड (Ctrl + V) को HTML में पोस्ट करें, जैसे ...

चरण 4: "अपडेट" दबाएं और अपने परिवर्तनों को सहेजना सुनिश्चित करें!
तो यह बात है! सुंदर आसान सामान के लिए लटका है, तो यह एक चक्कर दे अगली बार एक प्रासंगिक वीडियो है।
याद रखें: अधिकांश समय, एक वीडियो अभी भी आपके हेडर में सबसे अच्छा लगेगा (हमारे संपादक बोनस अंक अनुभाग का उपयोग करके)। जब यह समझ में आता है तो केवल वीडियो को पोस्ट में जोड़ें।